GitHub Account
Go to GitHub and sign up for an account:

Note: Remember to use the same e-mail address you used in the Git config.
Create a Repository on GitHub
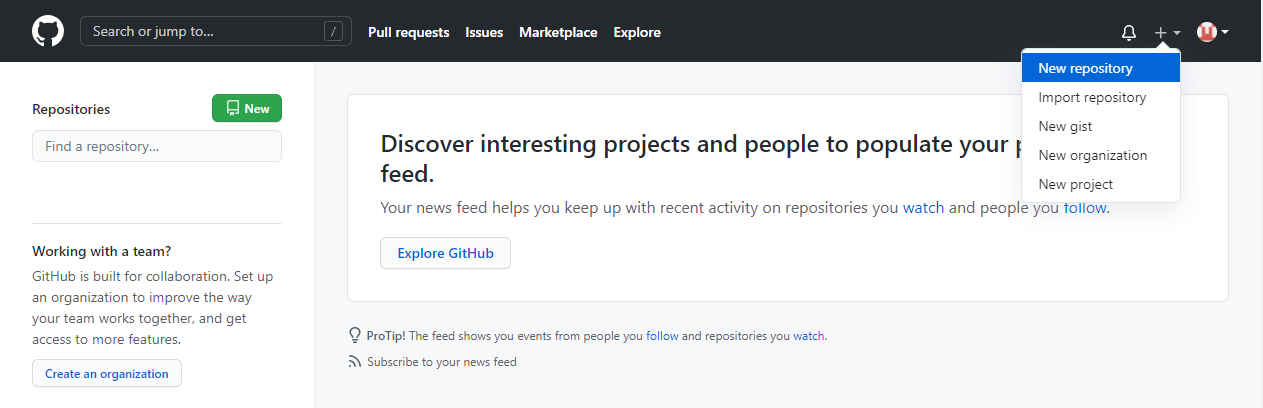
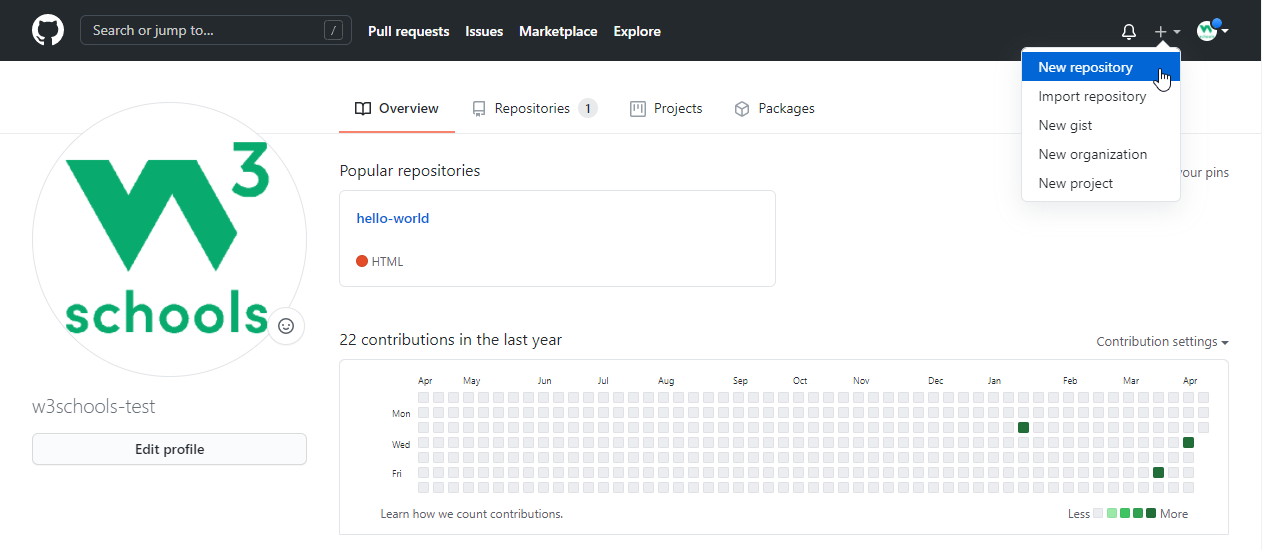
Now that you have made a GitHub account, sign in, and create a new Repo:

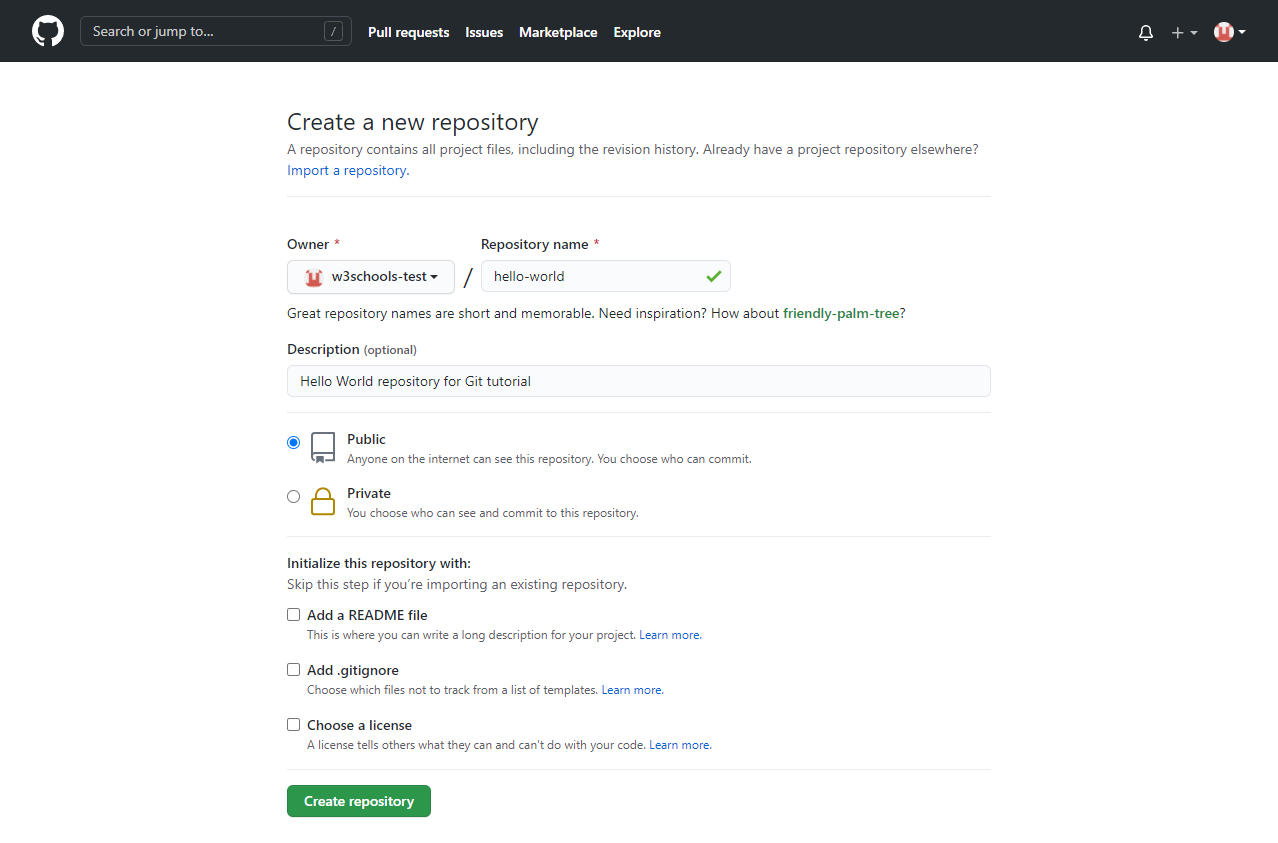
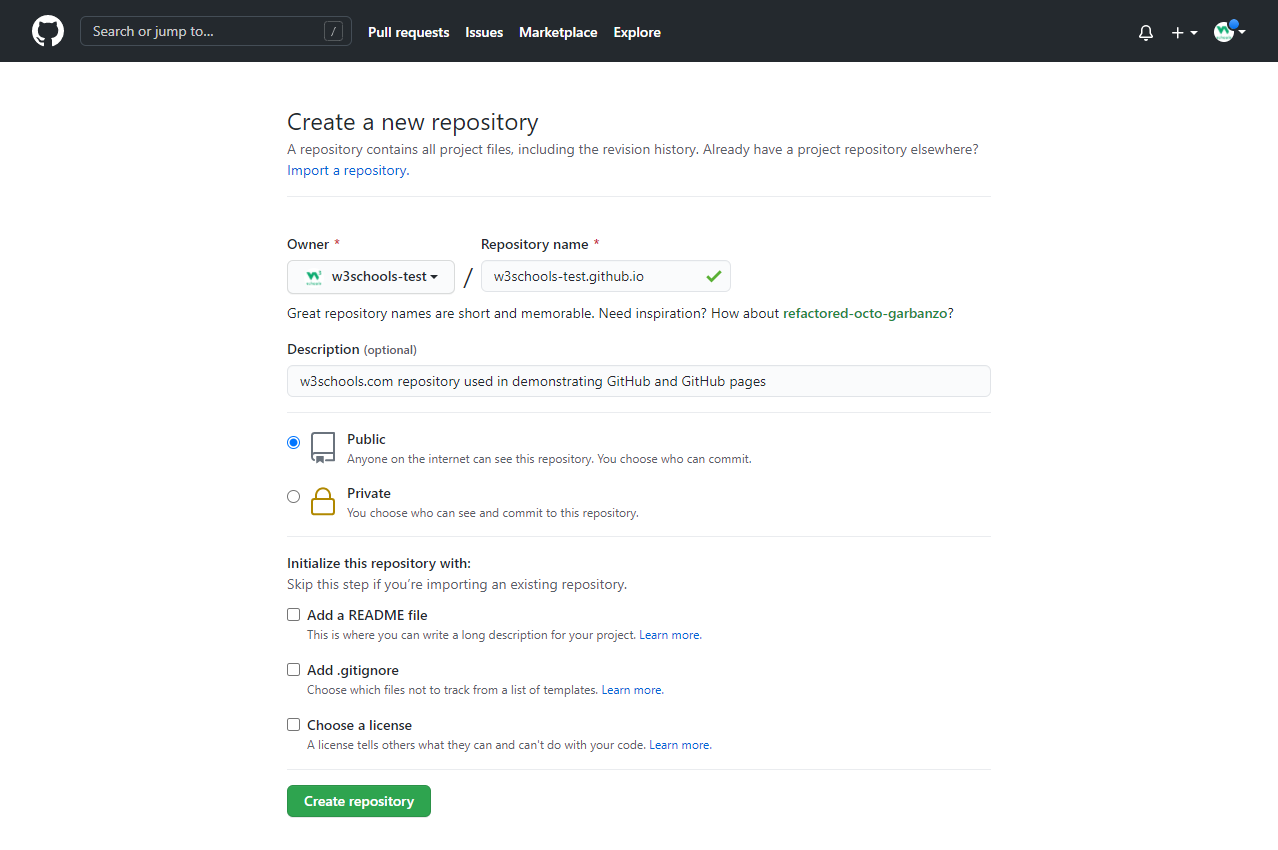
And fill in the relevant details:

We will go over the different options and what they mean later. But for now, choose Public (if you want the repo to be viewable for anyone) or Private (if you want to choose who should be able to view the repo). Either way, you will be able to choose who can contribute to the repo.
Then click "Create repository".
Push Local Repository to GitHub
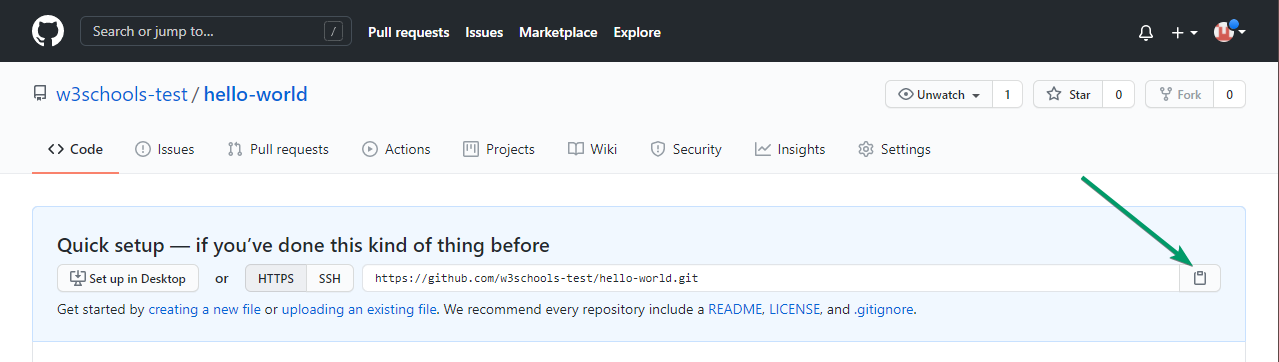
Since we have already set up a local Git repo, we are going to push that to GitHub:

Copy the URL, or click the clipboard marked in the image above.
Now paste it the following command:
Example
git remote add origin https://github.com/w3schools-test/hello-world.git git remote add origin URL specifies that you are adding a remote repository, with the specified URL, as an origin to your local Git repo.
Now we are going to push our master branch to the origin url, and set it as the default remote branch:
Example
git push --set-upstream origin master
Enumerating objects: 22, done.
Counting objects: 100% (22/22), done.
Delta compression using up to 16 threads
Compressing objects: 100% (22/22), done.
Writing objects: 100% (22/22), 92.96 KiB | 23.24 MiB/s, done.
Total 22 (delta 11), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (11/11), done.
To https://github.com/w3schools-test/hello-world.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.Note: Since this is the first time you are connecting to GitHub, you will get some kind of notification you to authenticate this connection.
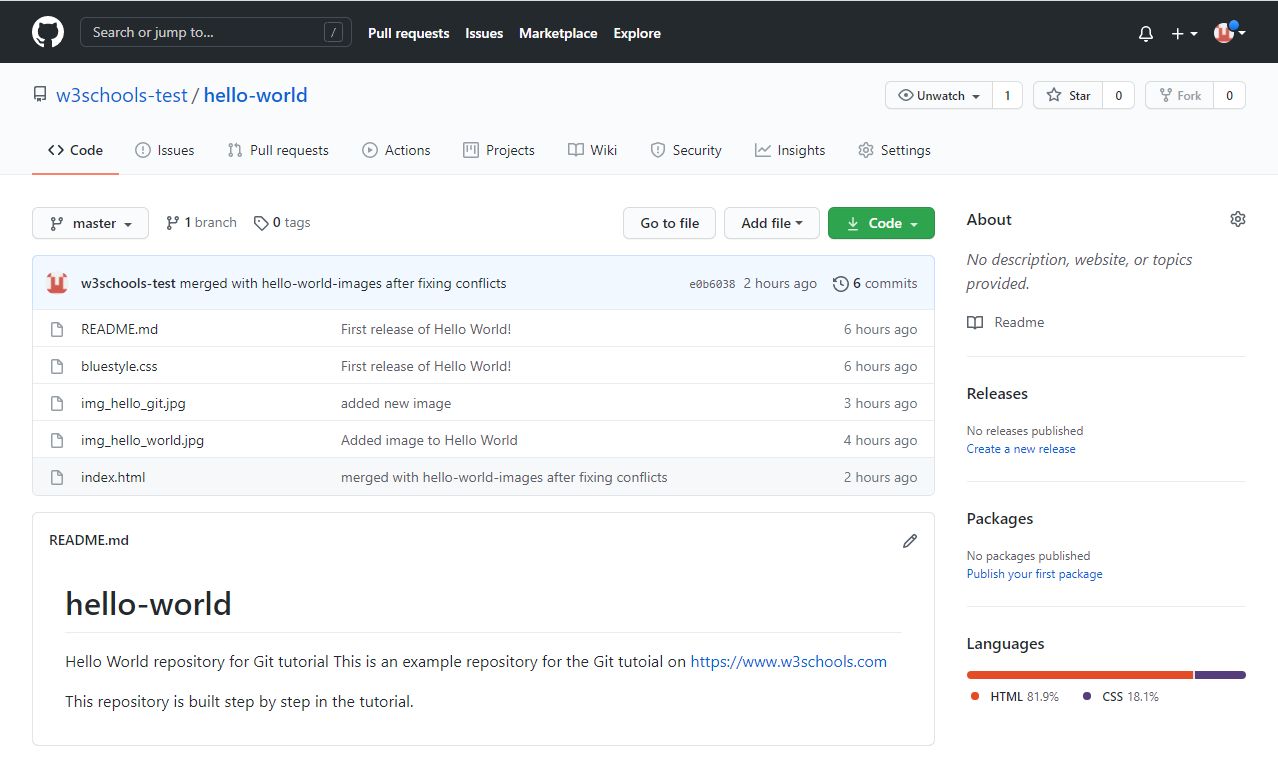
Now, go back into GitHub and see that the repository has been updated:

Edit Code in GitHub
In addition to being a host for Git content, GitHub has a very good code editor.
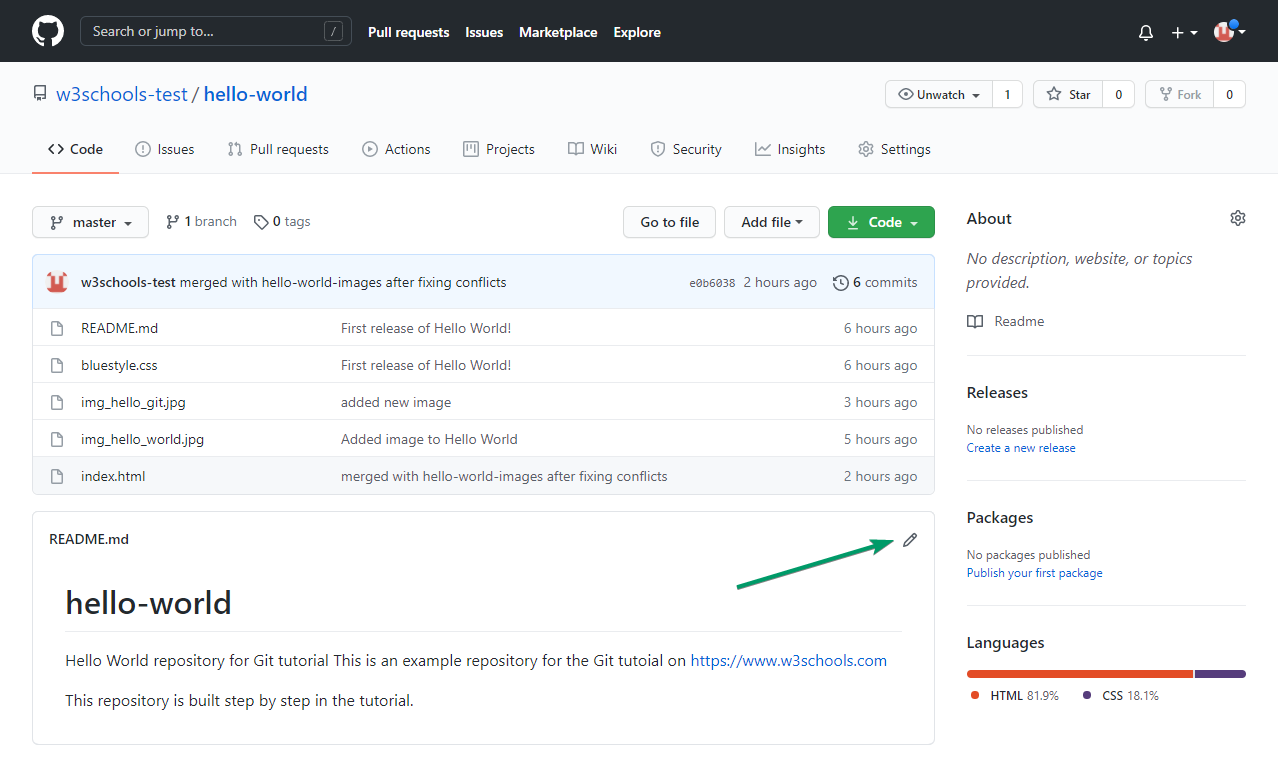
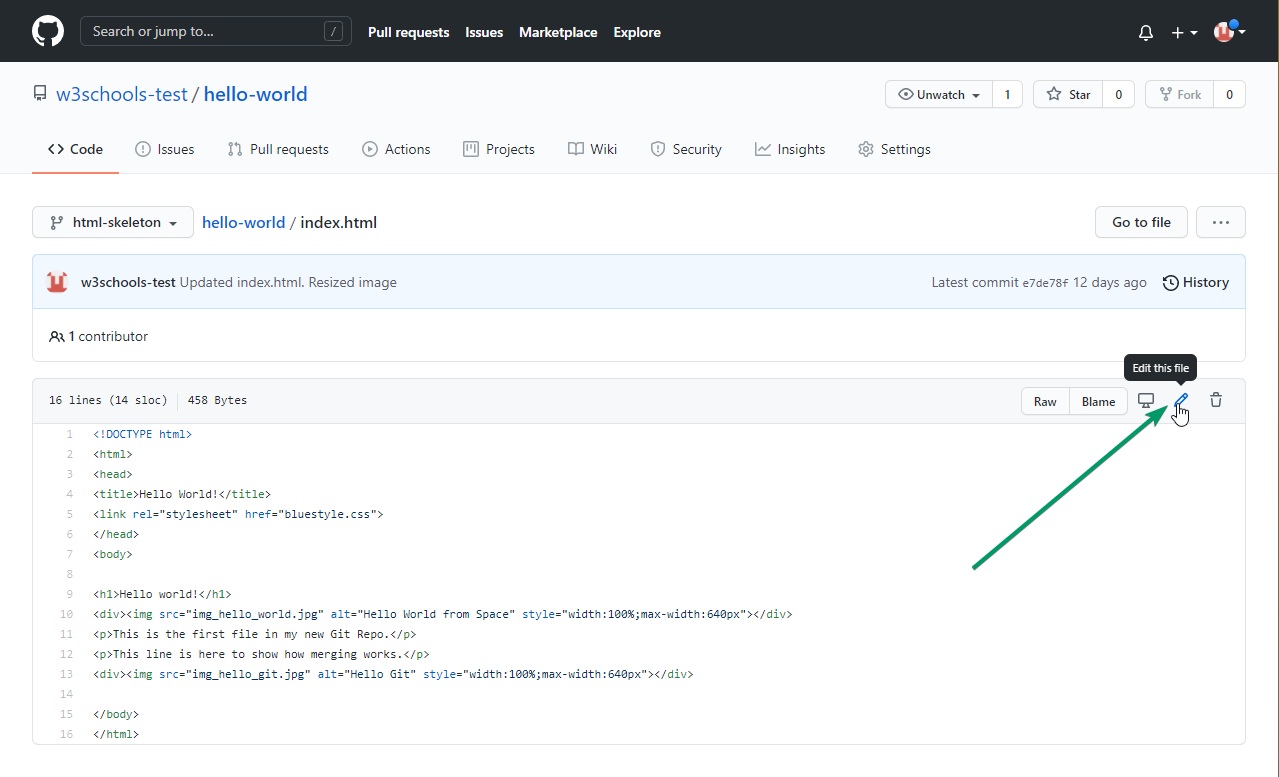
Let's try to edit the README.md file in GitHub. Just click the edit button:

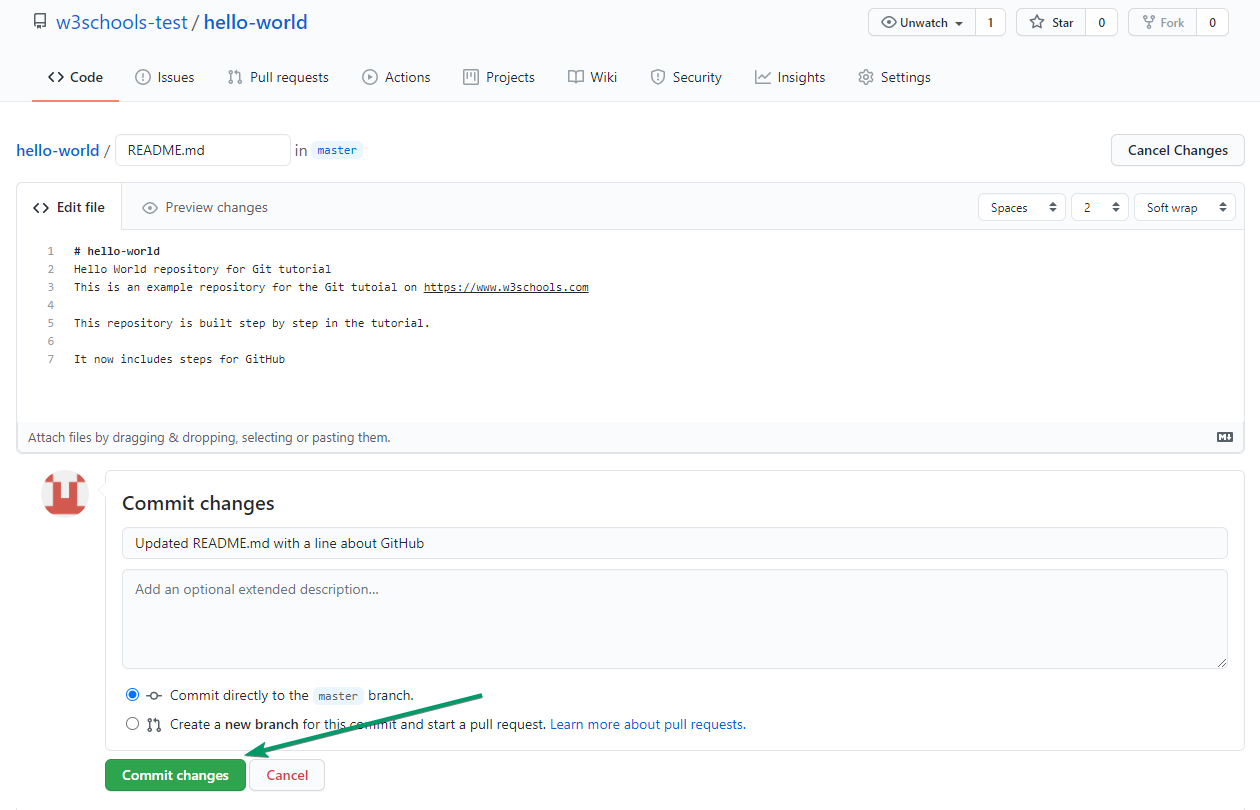
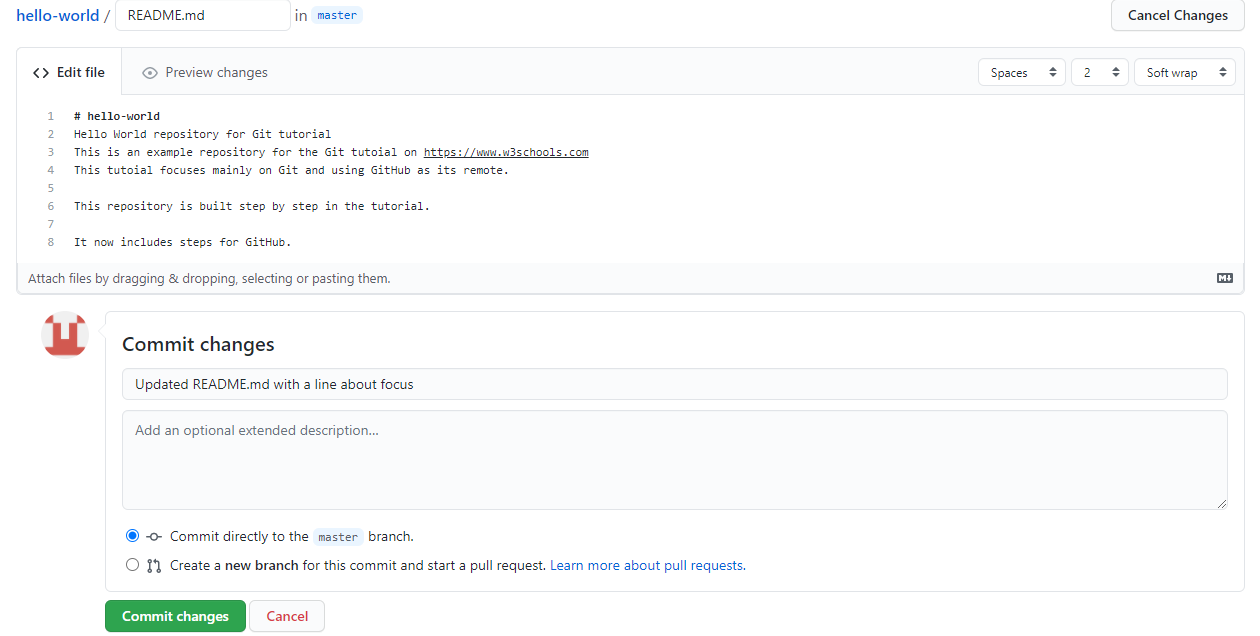
Add some changes to the code, and then commit the changes. For now, we will "Commit directly to the master branch".
Remember to add a description for the commit:

That is how you edit code directly in GitHub!
Pulling to Keep up-to-date with Changes
When working as a team on a project, it is important that everyone stays up to date.
Any time you start working on a project, you should get the most recent changes to your local copy.
With Git, you can do that with pull.
pull is a combination of 2 different commands:
fetchmerge
Let's take a closer look into how fetch, merge, and pull works.
Git Fetch
fetch gets all the change history of a tracked branch/repo.
So, on your local Git, fetch updates to see what has changed on GitHub:
Example
git fetch origin
remote: Enumerating objects: 5, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), 733 bytes | 3.00 KiB/s, done.
From https://github.com/w3schools-test/hello-world
e0b6038..d29d69f master -> origin/masterNow that we have the recent changes, we can check our status:
Example
git status
On branch master
Your branch is behind 'origin/master' by 1 commit, and can be fast-forwarded.
(use "git pull" to update your local branch)
nothing to commit, working tree cleanWe are behind the origin/master by 1 commit. That should be the updated README.md, but lets double check by viewing the log:
Example
git log origin/master
commit d29d69ffe2ee9e6df6fa0d313bb0592b50f3b853 (origin/master)
Author: w3schools-test <77673807+w3schools-test@users.noreply.github.com>
Date: Fri Mar 26 14:59:14 2021 +0100
Updated README.md with a line about GitHub
commit e0b6038b1345e50aca8885d8fd322fc0e5765c3b (HEAD -> master)
Merge: dfa79db 1f1584e
Author: w3schools-test <test@w3schools.com>
Date: Fri Mar 26 12:42:56 2021 +0100
merged with hello-world-images after fixing conflicts
...
...</test@w3schools.com>That looks as expected, but we can also verify by showing the differences between our local master and origin/master:
Example
git diff origin/master
diff --git a/README.md b/README.md
index 23a0122..a980c39 100644
--- a/README.md
+++ b/README.md
@@ -2,6 +2,4 @@
Hello World repository for Git tutorial
This is an example repository for the Git tutoial on https://www.w3schools.com
-This repository is built step by step in the tutorial.
-
-It now includes steps for GitHub
+This repository is built step by step in the tutorial.
\ No newline at end of fileThat looks precisely as expected! Now we can safely merge.
Git Merge
merge combines the current branch, with a specified branch.
We have confirmed that the updates are as expected, and we can merge our current branch (master) with origin/master:
Example
git merge origin/master
Updating e0b6038..d29d69f
Fast-forward
README.md | 4 +++-
1 file changed, 3 insertions(+), 1 deletion(-)Check our status again to confirm we are up to date:
Example
git status
On branch master
Your branch is up to date with 'origin/master'.
nothing to commit, working tree cleanThere! Your local git is up to date!
Git Pull
But what if you just want to update your local repository, without going through all those steps?
pull is a combination of fetch and merge. It is used to pull all changes from a remote repository into the branch you are working on.
Make another change to the Readme.md file on GitHub.

Use pull to update our local Git:
Example
git pull origin
remote: Enumerating objects: 5, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 3 (delta 1), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), 794 bytes | 1024 bytes/s, done.
From https://github.com/w3schools-test/hello-world
a7cdd4b..ab6b4ed master -> origin/master
Updating a7cdd4b..ab6b4ed
Fast-forward
README.md | 2 ++
1 file changed, 2 insertions(+)That is how you keep your local Git up to date from a remote repository. In the next chapter, we will look closer at how push works on GitHub.
Push Changes to GitHub
Let's try making some changes to our local git and pushing them to GitHub.
Example
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
<link rel="stylesheet" href="bluestyle.css">
</head>
<body>
<h1>Hello world!</h1>
<div><img src="img_hello_world.jpg" alt="Hello World from Space" style="width:100%;max-width:640px"></div>
<p>This is the first file in my new Git Repo.</p>
<p>This line is here to show how merging works.</p>
<div><img src="img_hello_git.jpg" alt="Hello Git" style="width:100%;max-width:640px"></div>
</body>
</html>
Commit the changes:
Example
git commit -a -m "Updated index.html. Resized image"
[master e7de78f] Updated index.html. Resized image
1 file changed, 1 insertion(+), 1 deletion(-)And check the status:
Example
git status
On branch master
Your branch is ahead of 'origin/master' by 1 commit.
(use "git push" to publish your local commits)
nothing to commit, working tree cleanNow push our changes to our remote origin:
Example
git push origin
Enumerating objects: 9, done.
Counting objects: 100% (8/8), done.
Delta compression using up to 16 threads
Compressing objects: 100% (5/5), done.
Writing objects: 100% (5/5), 578 bytes | 578.00 KiB/s, done.
Total 5 (delta 3), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (3/3), completed with 3 local objects.
To https://github.com/w3schools-test/hello-world.git
5a04b6f..facaeae master -> masterGo to GitHub, and confirm that the repository has a new commit:

Now, we are going to start working on branches on GitHub.
Create a New Branch on GitHub
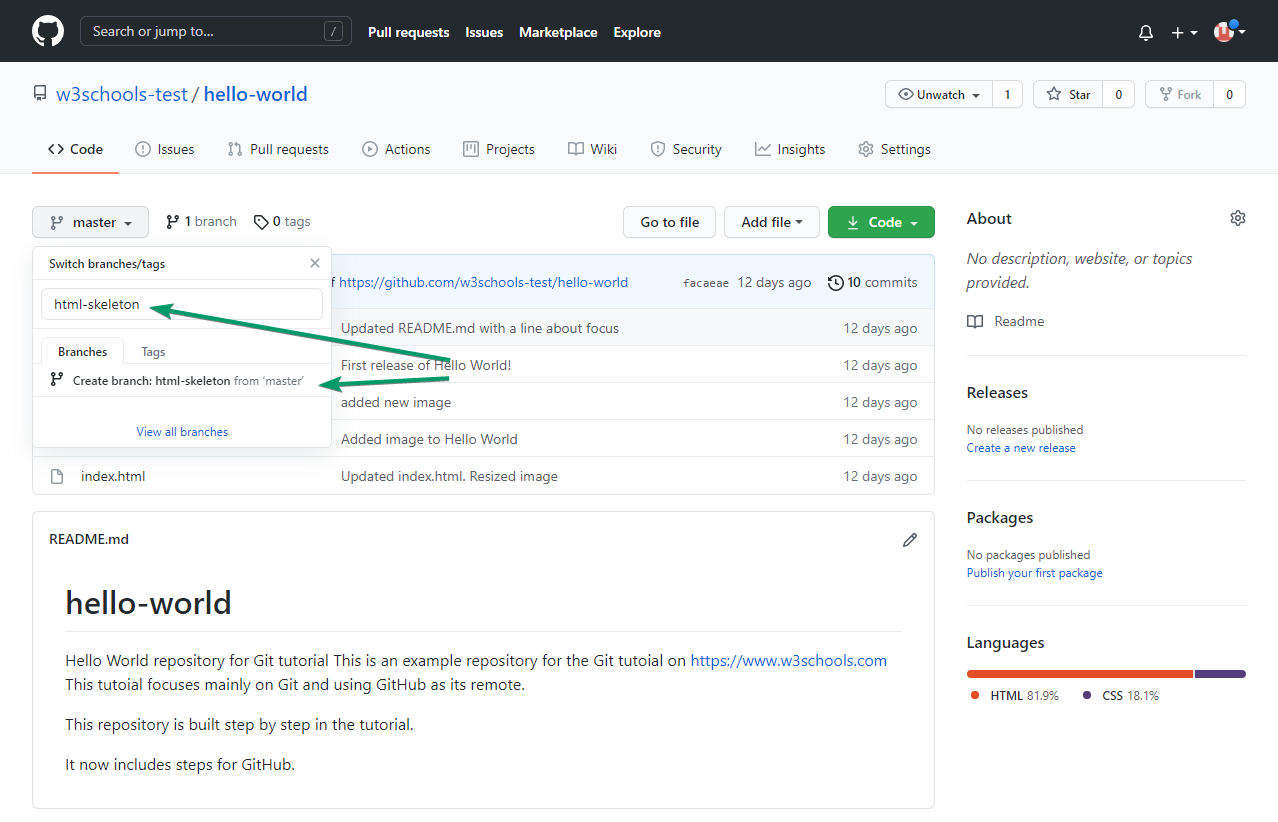
On GitHub, access your repository and click the "master" branch button.
There you can create a new Branch. Type in a descriptive name, and click Create branch:

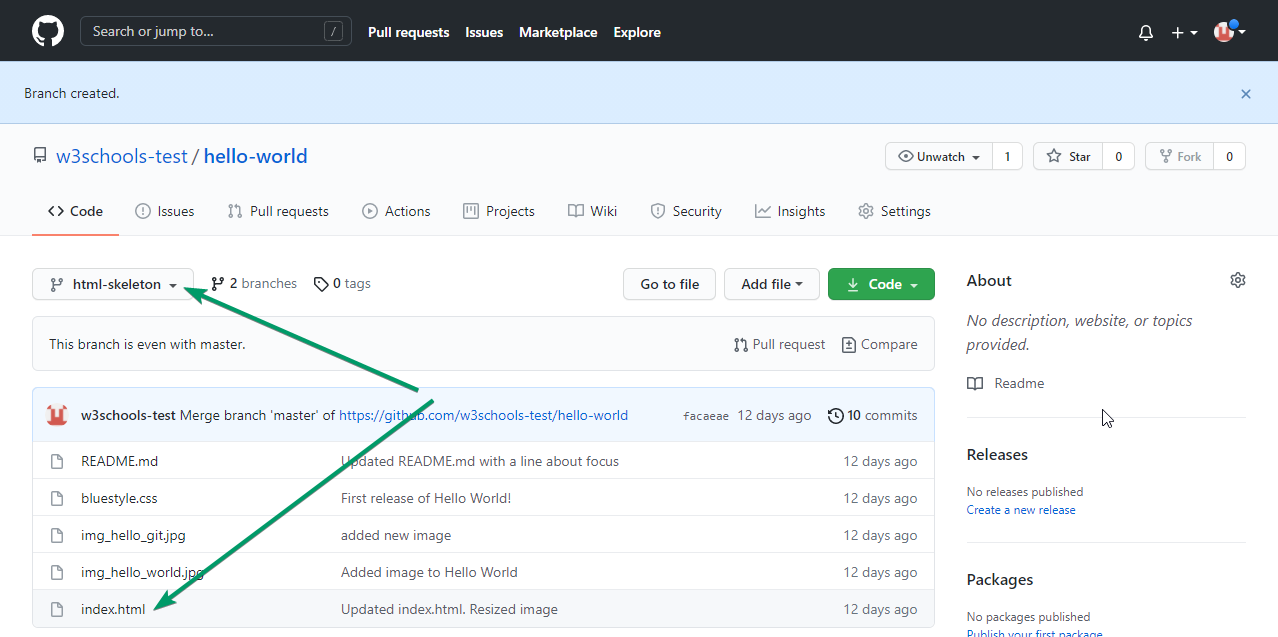
The branch should now be created and active. You can confirm which branch you are working on by looking at the branch button. See that it now says "html-skeleton" instead of "main"?

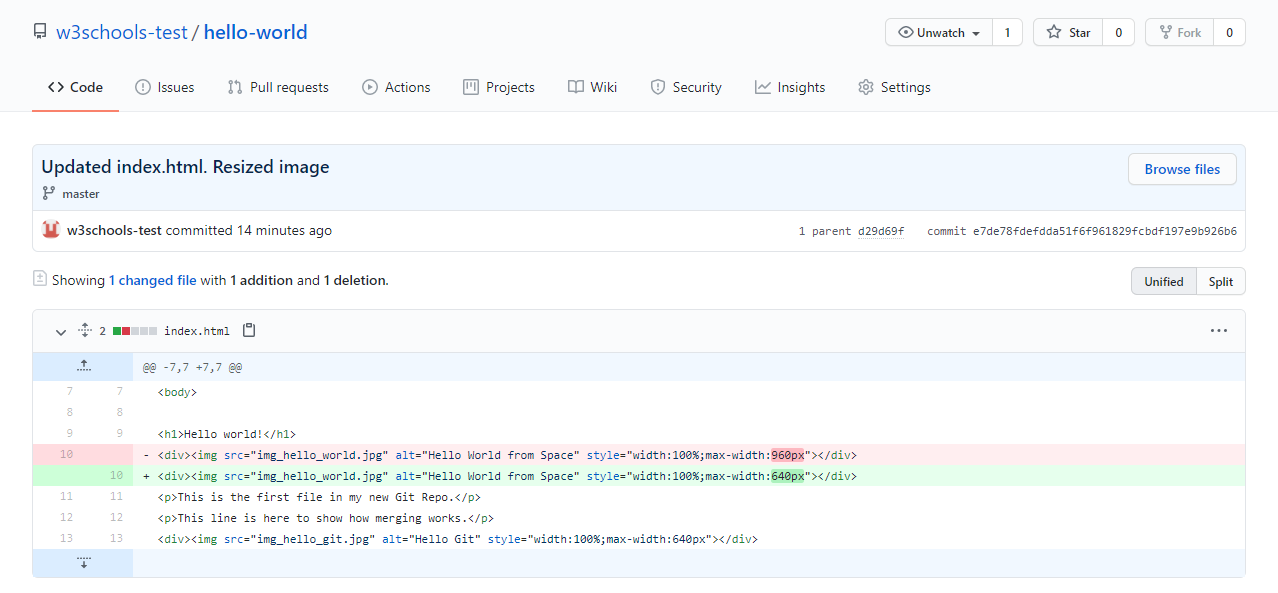
Start working on an existing file in this branch. Click the "index.html" file and start editing:

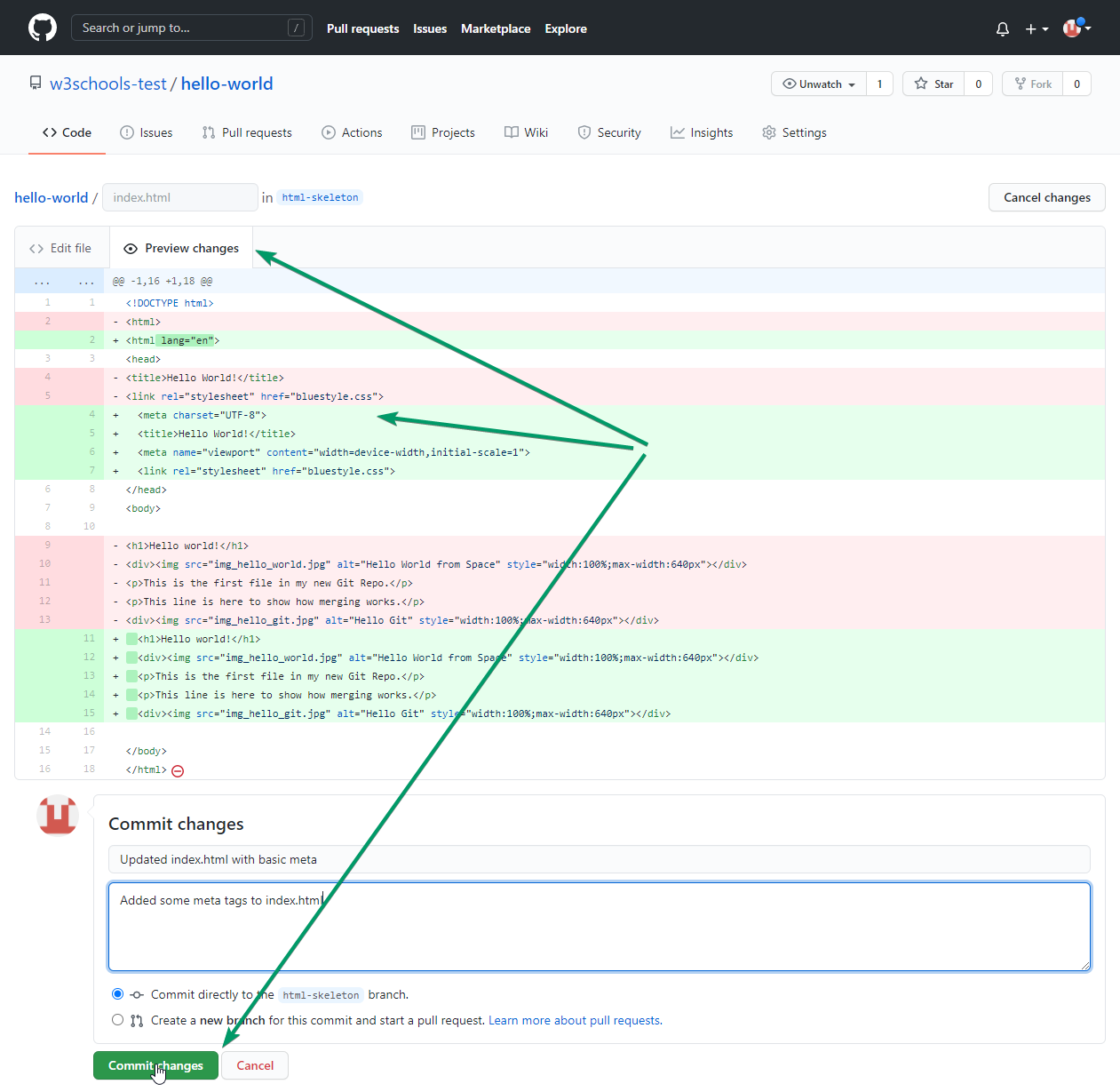
After you have finished editing the file, you can click the "Preview changes" tab to see the changes you made highlighted:

If you are happy with the change, add a comment that explains what you did, and click Commit changes.
You now have a new branch on GitHub, updated with some changes!
Pulling a Branch from GitHub
Now continue working on our new branch in our local Git.
Lets pull from our GitHub repository again so that our code is up-to-date:
Example
git pull
remote: Enumerating objects: 5, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), 851 bytes | 9.00 KiB/s, done.
From https://github.com/w3schools-test/hello-world
* [new branch] html-skeleton -> origin/html-skeleton
Already up to date.Now our main branch is up todate. And we can see that there is a new branch available on GitHub.
Do a quick status check:
Example
git status
On branch master
Your branch is up to date with 'origin/master'.
nothing to commit, working tree cleanAnd confirm which branches we have, and where we are working at the moment:
Example
git branch
* masterSo, we do not have the new branch on our local Git. But we know it is available on GitHub. So we can use the -a option to see all local and remote branches:
Example
git branch -a
* master
remotes/origin/html-skeleton
remotes/origin/masterNote: branch -r is for remote branches only.
We see that the branch html-skeleton is available remotely, but not on our local git. Lets check it out:
Example
git checkout html-skeleton
Switched to a new branch 'html-skeleton'
Branch 'html-skeleton' set up to track remote branch 'html-skeleton' from 'origin'.And check if it is all up to date:
Example
git pull
Already up to date.Which branches do we have now, and where are we working from?
Example
git branch
* html-skeleton
masterNow, open your favourite editor and confirm that the changes from the GitHub branch carried over.
That is how you pull a GitHub branch to your local Git.
Push a Branch to GitHub
Let's try to create a new local branch, and push that to GitHub.
Start by creating a branch, like we did earlier:
Example
git checkout -b update-readme
Switched to a new branch 'update-readme'And we make some changes to the README.md file. Just add a new line.
So now we check the status of the current branch.
Example
git status
On branch update-readme
Changes not staged for commit:
(use "git add ..." to update what will be committed)
(use "git restore ..." to discard changes in working directory)
modified: README.md
no changes added to commit (use "git add" and/or "git commit -a")We see that README.md is modified but not added to the Staging Environment:
Example
git add README.mdCheck the status of the branch:
Example
git status
On branch update-readme
Changes to be committed:
(use "git restore --staged ..." to unstage)
modified: README.mdWe are happy with our changes. So we will commit them to the branch:
Example
git commit -m "Updated readme for GitHub Branches"
[update-readme 836e5bf] Updated readme for GitHub Branches
1 file changed, 1 insertion(+)Now push the branch from our local Git repository, to GitHub, where everyone can see the changes:
Example
git push origin update-readme
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 16 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 366 bytes | 366.00 KiB/s, done.
Total 3 (delta 2), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (2/2), completed with 2 local objects.
remote:
remote: Create a pull request for 'update-readme' on GitHub by visiting:
remote: https://github.com/w3schools-test/hello-world/pull/new/update-readme
remote:
To https://github.com/w3schools-test/hello-world.git
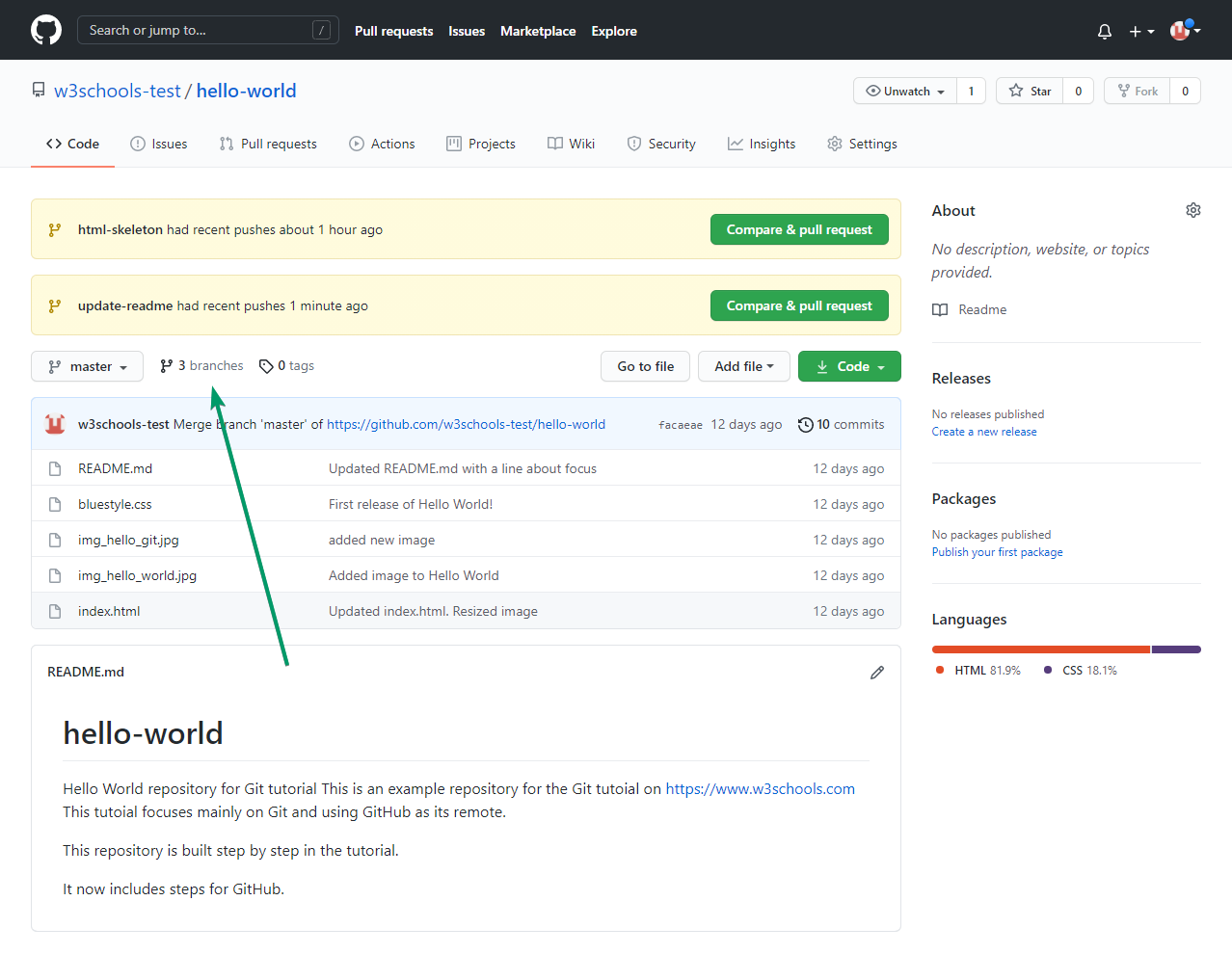
* [new branch] update-readme -> update-readmeGo to GitHub, and confirm that the repository has a new branch:

In GitHub, we can now see the changes and merge them into the master branch if we approve it.
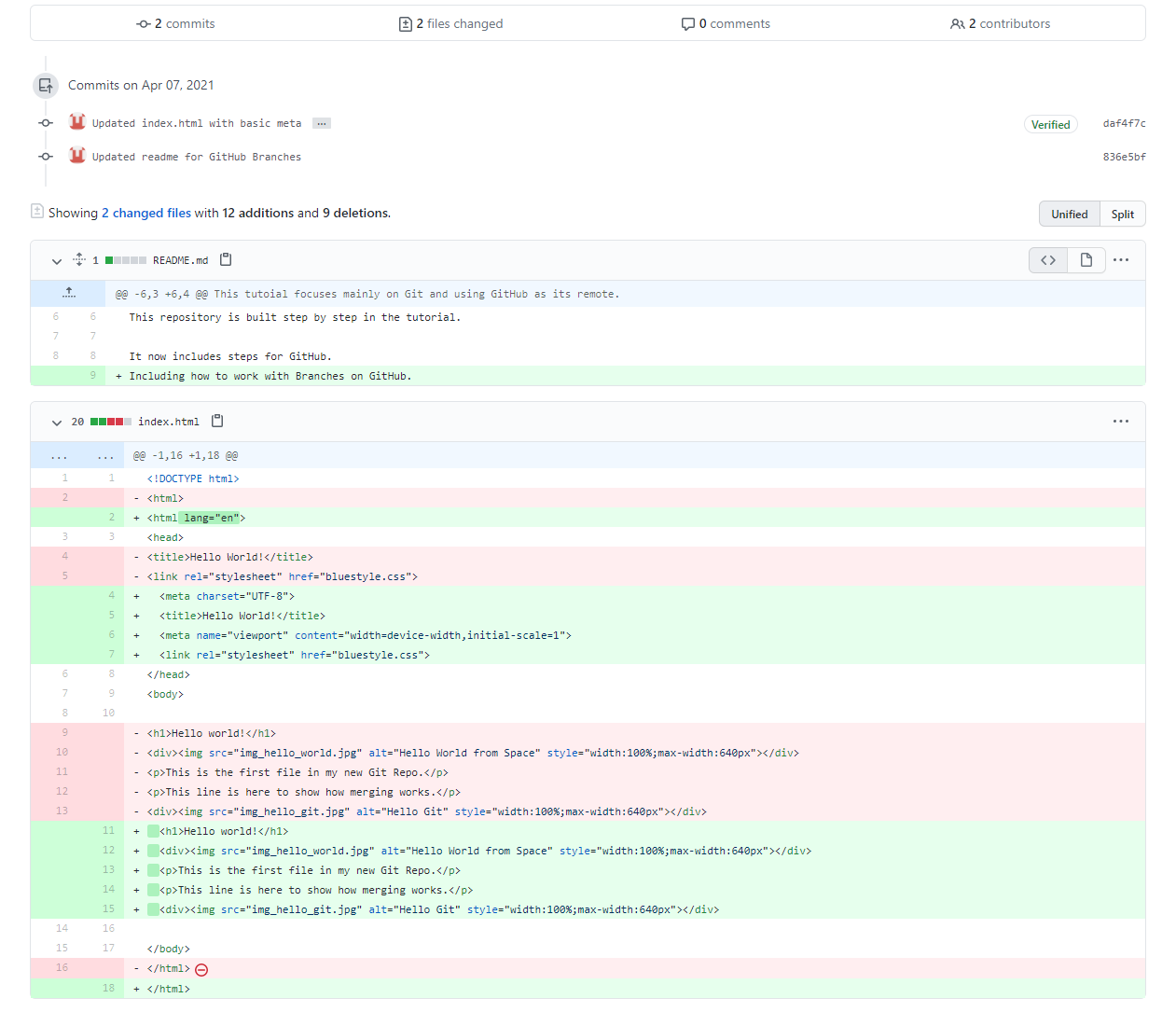
If you click the "Compare & pull request", you can go through the changes made and new files added:

Note: This comparison shows both the changes from update-readme and html-skeleton because we created the new branch FROM html-skeleton.
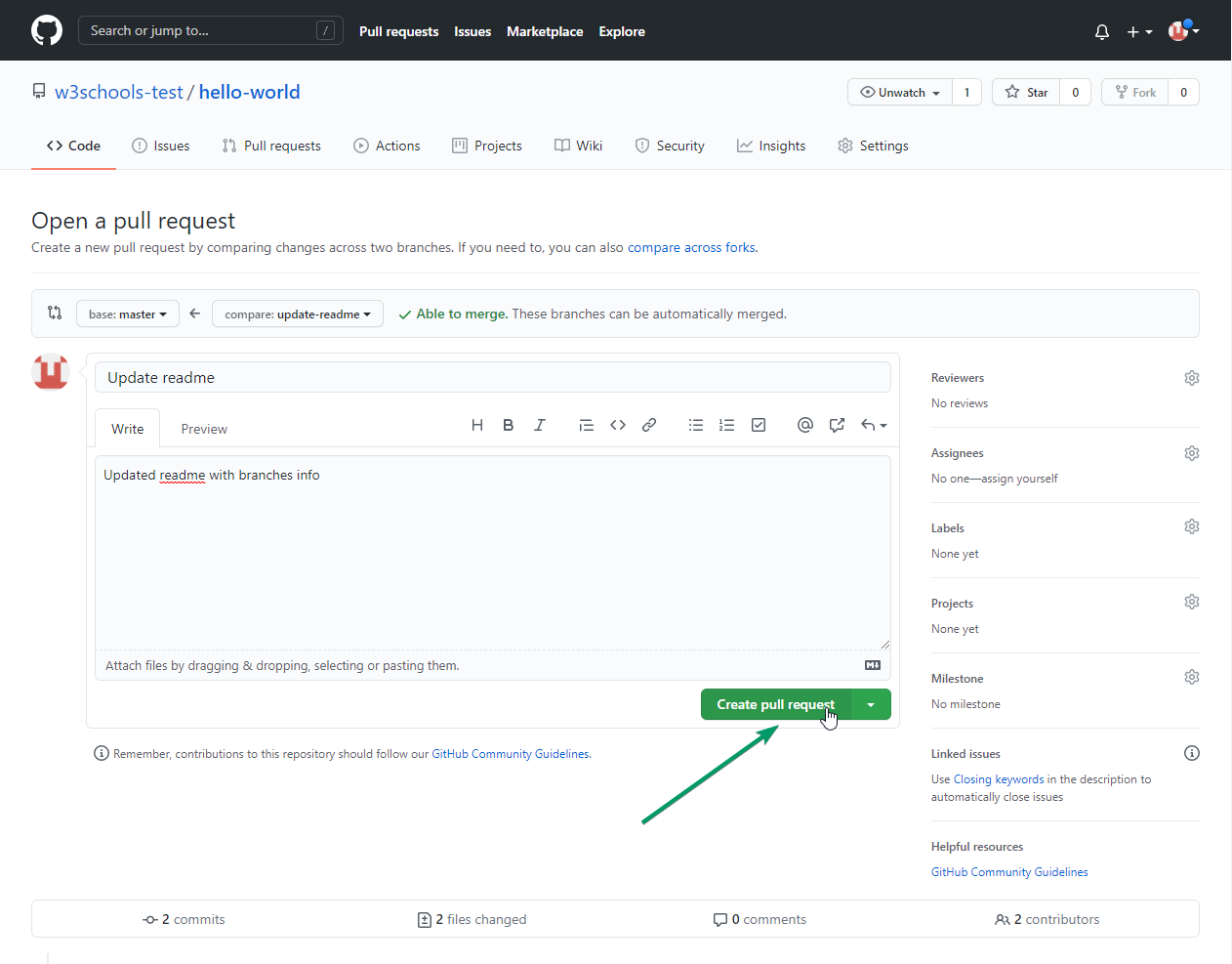
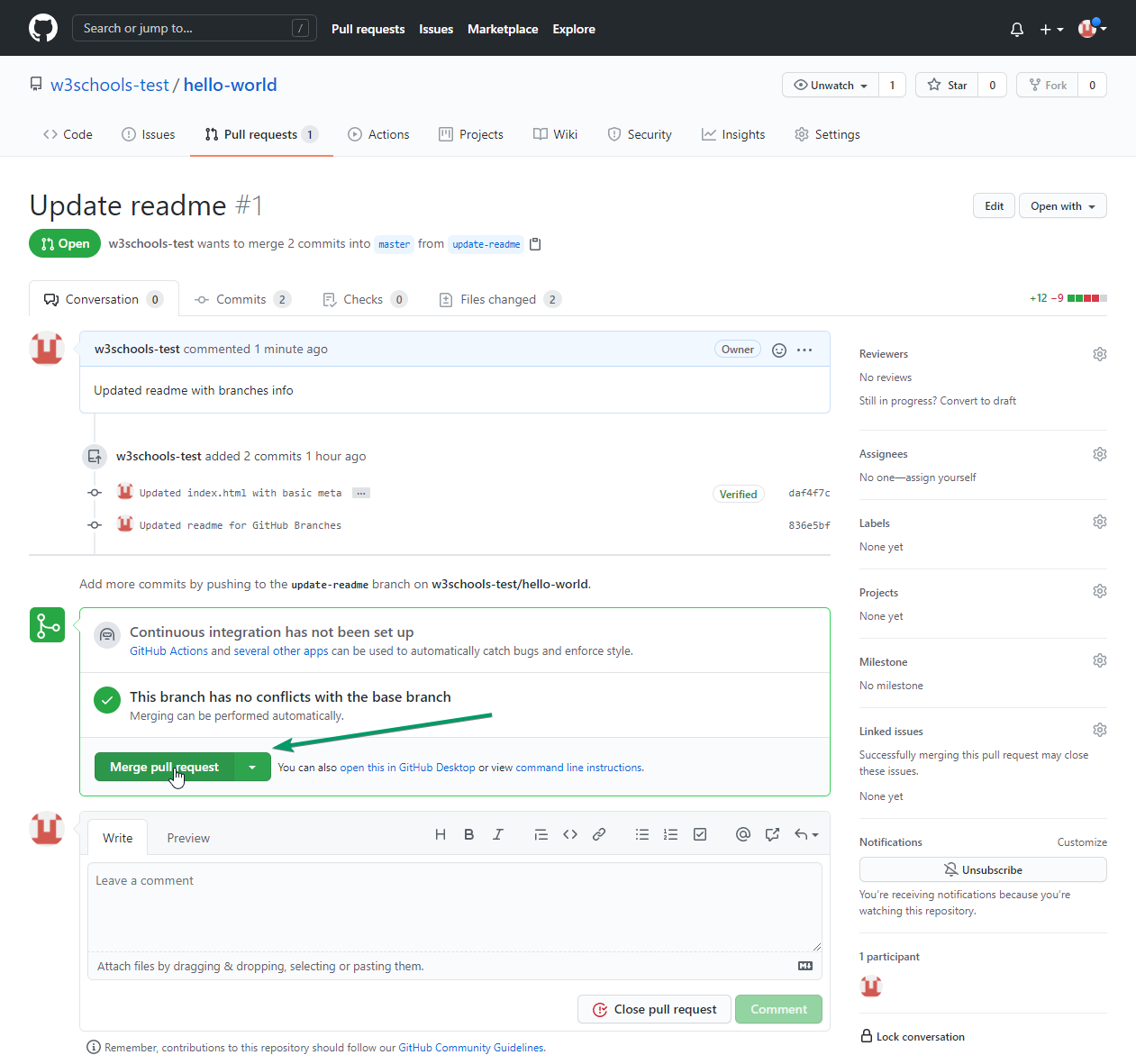
If the changes look good, you can go forward, creating a pull request:

A pull request is how you propose changes. You can ask some to review your changes or pull your contribution and merge it into their branch.
Since this is your own repository, you can merge your pull request yourself:

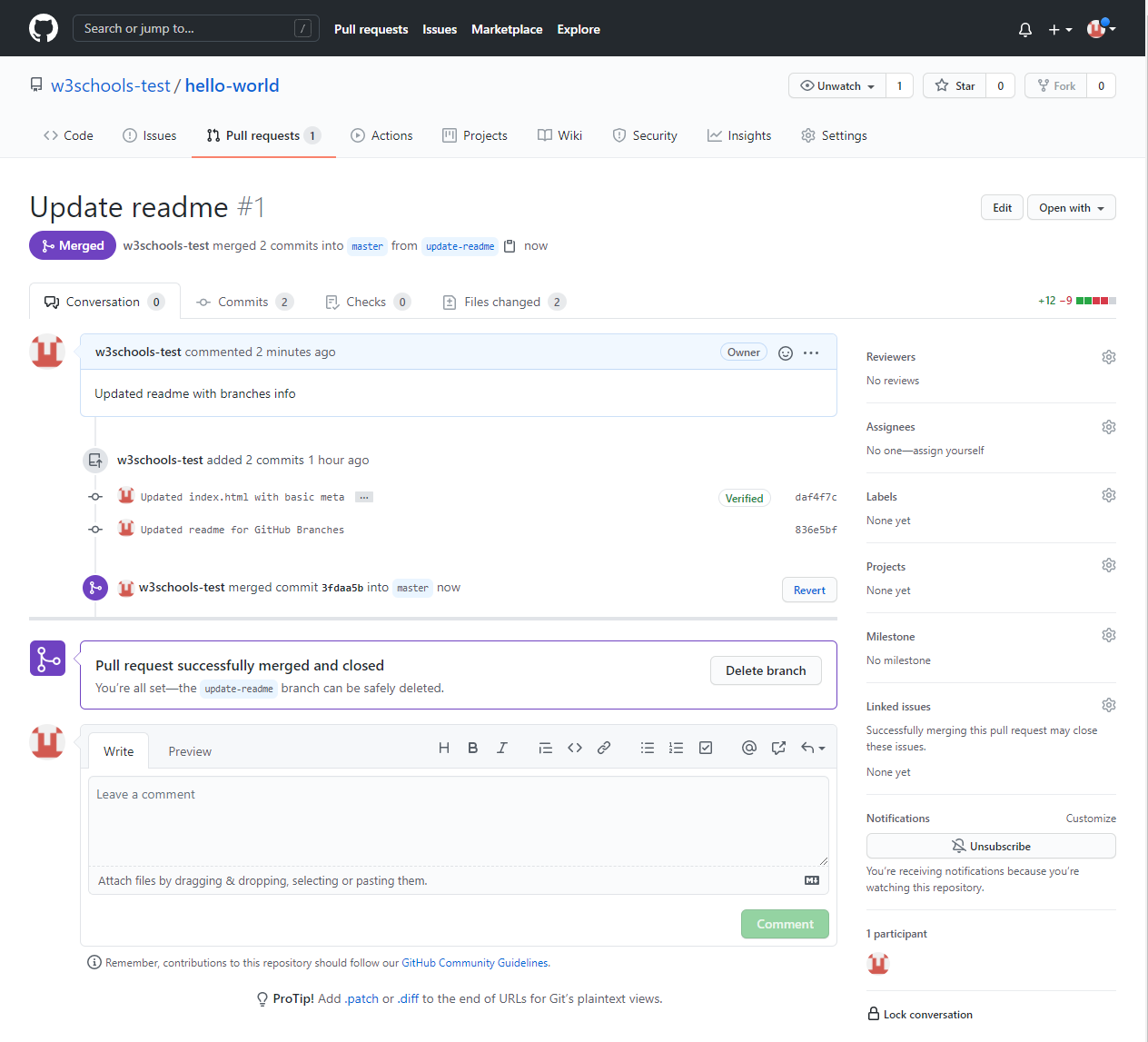
The pull request will record the changes, which means you can go through them later to figure out the changes made.
The result should be something like this:

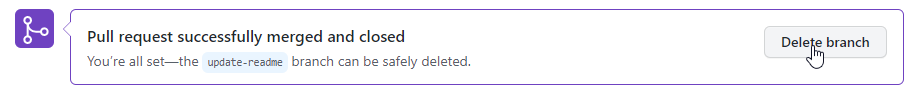
To keep the repo from getting overly complicated, you can delete the now unused branch by clicking "Delete branch".

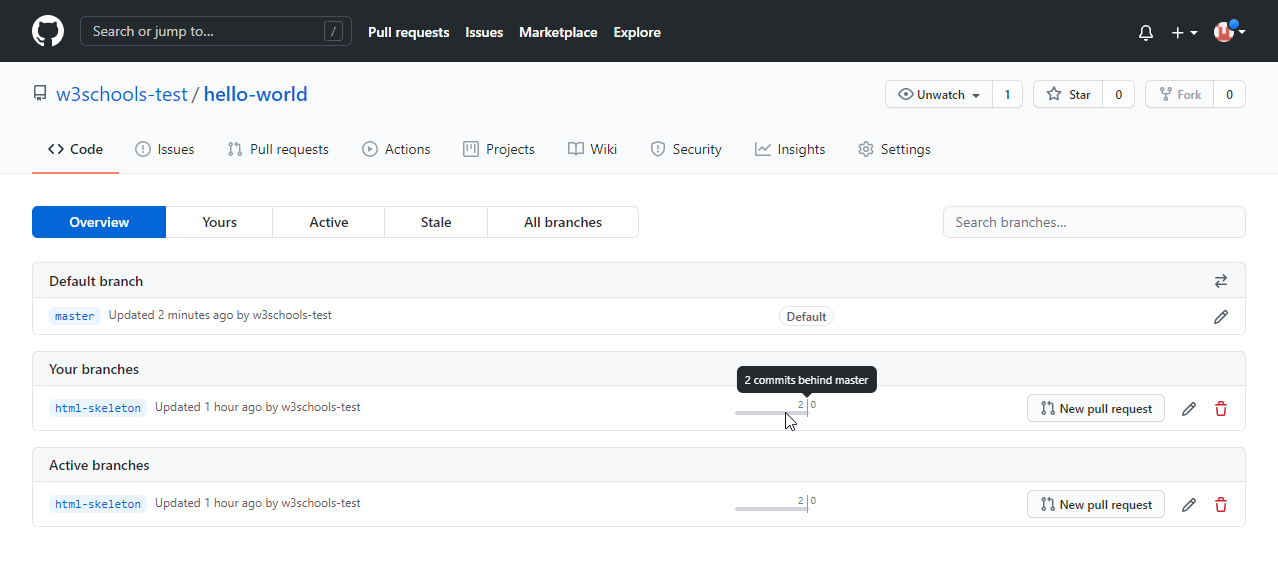
An after you confirm that the changes from the previous branch were included, delete that as well:

Working using the GitHub Flow
On this page, you will learn how to get the best out of working with GitHub.
The GitHub flow is a workflow designed to work well with Git and GitHub.
It focuses on branching and makes it possible for teams to experiment freely, and make deployments regularly.
The GitHub flow works like this:
- Create a new Branch
- Make changes and add Commits
- Open a Pull Request
- Review
- Deploy
- Merge
You should already have a good understanding of how this works from the previous chapters. This chapter focuses on understanding how the flow makes it easy for you to work together.
Create a New Branch
Branching is the key concept in Git. And it works around the rule that the master branch is ALWAYS deployable.
That means, if you want to try something new or experiment, you create a new branch! Branching gives you an environment where you can make changes without affecting the main branch.
When your new branch is ready, it can be reviewed, discussed, and merged with the main branch when ready.
When you make a new branch, you will (almost always) want to make it from the master branch.
Note: Keep in mind that you are working with others. Using descriptive names for new branches, so everyone can understand what is happening.
Make Changes and Add Commits
After the new branch is created, it is time to get to work. Make changes by adding, editing and deleting files. Whenever you reach a small milestone, add the changes to your branch by commit.
Adding commits keeps track of your work. Each commit should have a message explaining what has changed and why. Each commit becomes a part of the history of the branch, and a point you can revert back to if you need to.
Note: commit messages are very important! Let everyone know what has changed and why. Messages and comments make it so much easier for yourself and other people to keep track of changes.
Open a Pull Request
Pull requests are a key part of GitHub. A Pull Request notifies people you have changes ready for them to consider or review.
You can ask others to review your changes or pull your contribution and merge it into their branch.
Review
When a Pull Request is made, it can be reviewed by whoever has the proper access to the branch. This is where good discussions and review of the changes happen.
Pull Requests are designed to allow people to work together easily and produce better results together!
If you receive feedback and continue to improve your changes, you can push your changes with new commits, making further reviews possible.
Note: GitHub shows new commit and feedback in the "unified Pull Request view".
Deploy
When the pull request has been reviewed and everything looks good, it is time for the final testing. GitHub allows you to deploy from a branch for final testing in production before merging with the master branch.
If any issues arise, you can undo the changes by deploying the master branch into production again!
Note: Teams often have dedicated testing environments used for deploying branches.
Merge
After exhaustive testing, you can merge the code into the master branch!
Pull Requests keep records of changes to your code, and if you commented and named changes well, you can go back and understand why changes and decisions were made.
Note: You can add keywords to your pull request for easier searching!
Host Your Page on GitHub
With GitHub pages, GitHub allows you to host a webpage from your repository. Let's try to use GitHub Pages to host our repository.
Create a New Repository
Start by signing in to GitHub. GitHub pages need a special name and setup to work, so we start by creating a new repository:

This repository needs a special name to function as a GitHub page. It needs to be your GitHub username, followed by .github.io:

Push Local Repository to GitHub Pages
We add this new repository as a remote for our local repository, we are calling it gh-page (for GitHub Pages).
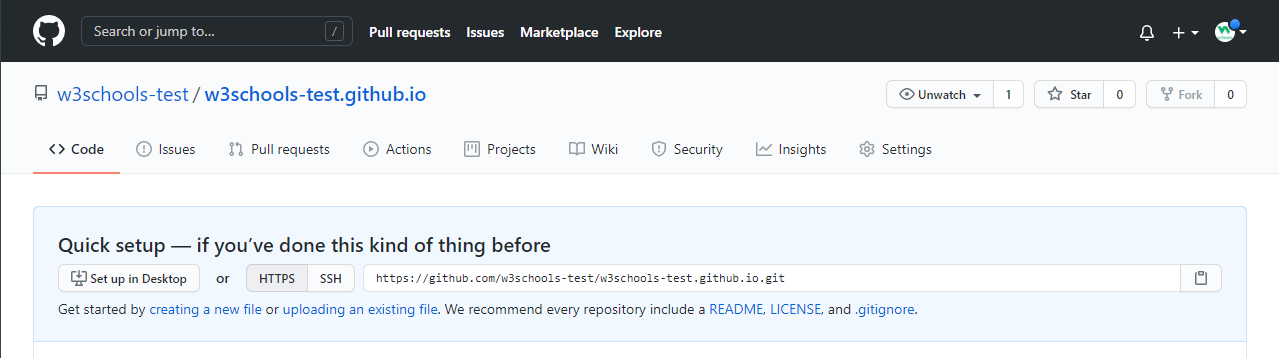
Copy the URL from here:

And add it as a new remote:
Example
git remote add gh-page https://github.com/w3schools-test/w3schools-test.github.io.git Make sure you are on the master branch, then push the master branch to the new remote:
Example
git push gh-page master
Enumerating objects: 33, done.
Counting objects: 100% (33/33), done.
Delta compression using up to 16 threads
Compressing objects: 100% (33/33), done.
Writing objects: 100% (33/33), 94.79 KiB | 15.80 MiB/s, done.
Total 33 (delta 18), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (18/18), done.
To https://github.com/w3schools-test/w3schools-test.github.io.git
* [new branch] master -> masterNote: If this is the first time you are connecting to GitHub, you will get some kind of notification to authenticate this connection.
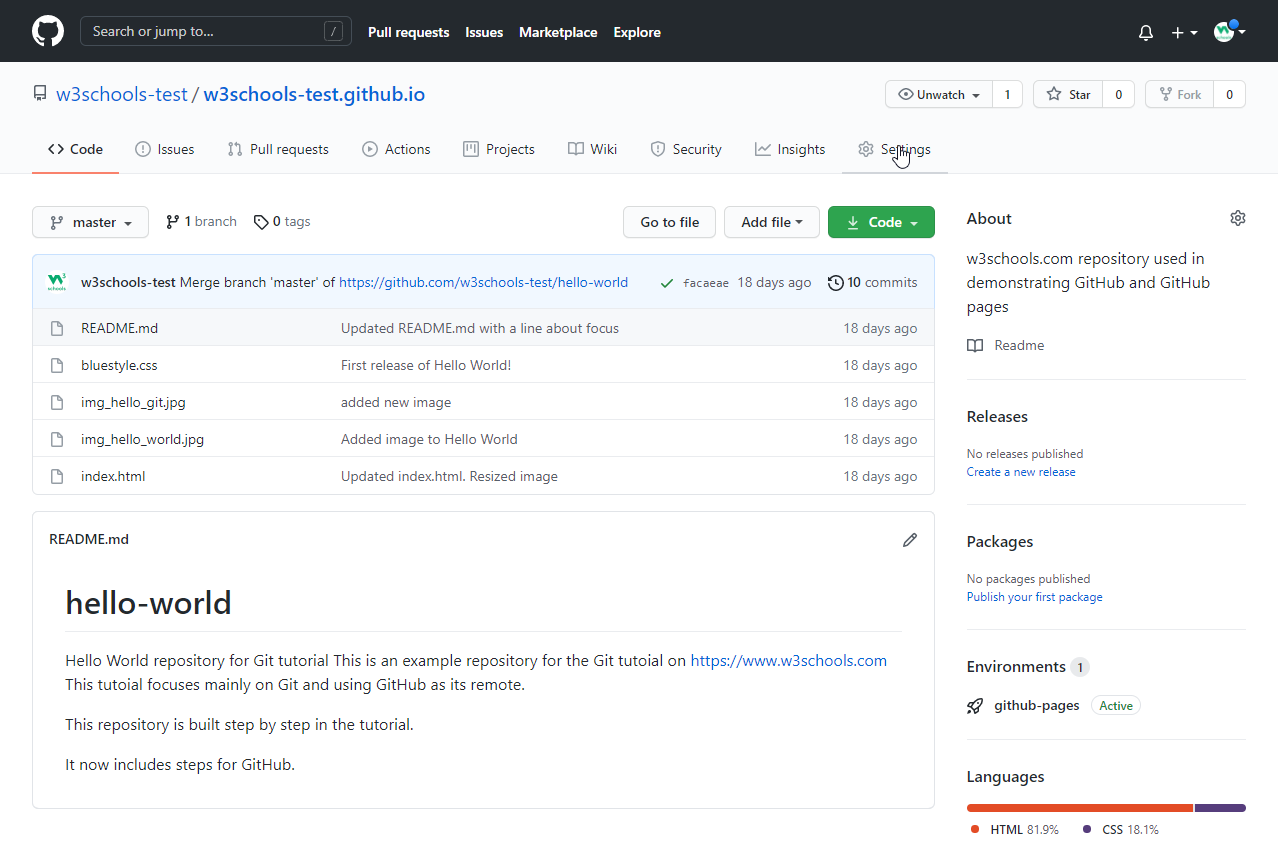
Check that the new repository has received all the files:

Check Out Your Own GitHub Page
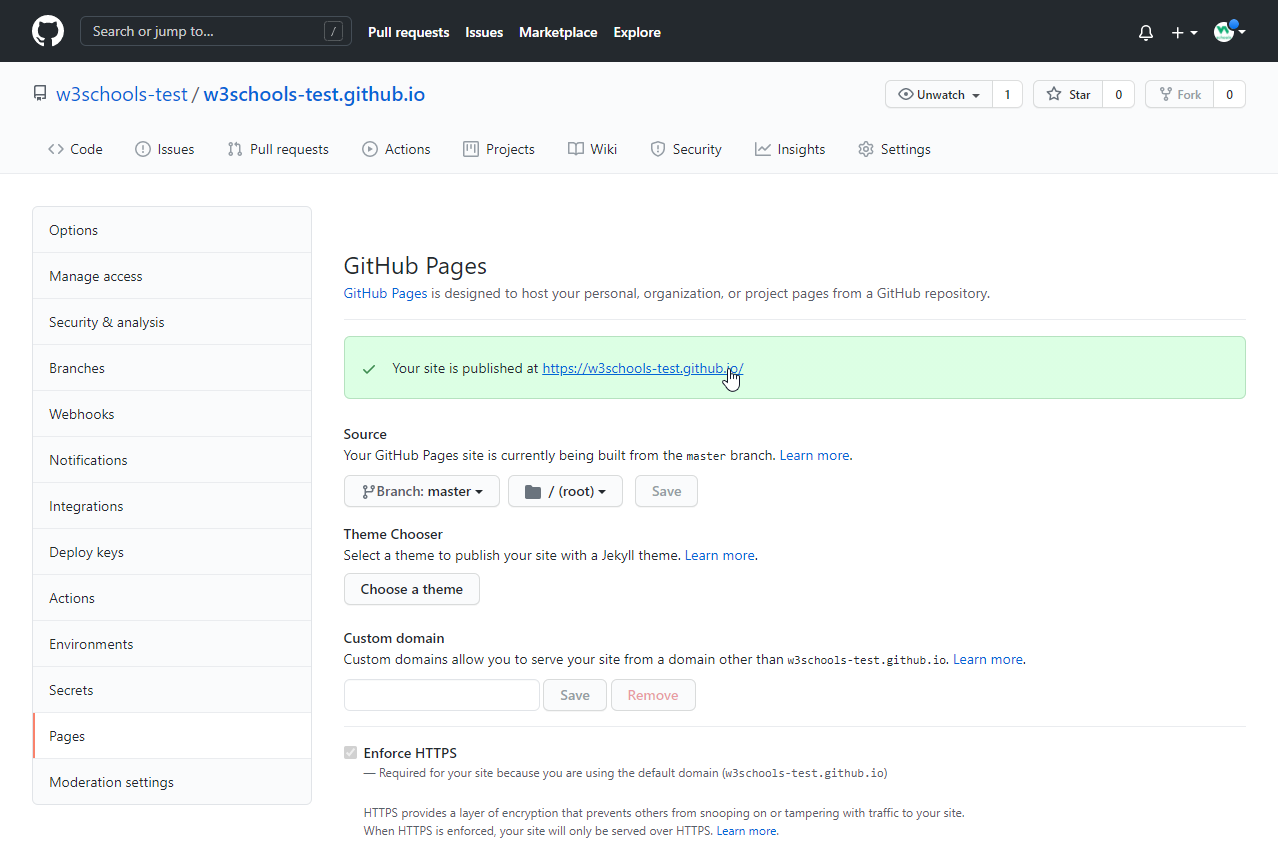
That looks good, now click the Settings menu and navigate to the Pages tab:

The GitHub page is created, and you can click the URL to view the result!
